コーディングをしていて、Sass(SCSS)のコンパイルやGulpでのタスクランナー設定、画像圧縮など共同作業をする上で困ったことはございませんか?
またWindowsとMacで同じ環境にしたつもりでもエラーになったり。
ほぼ同じ環境なのに「なんで?」みたいなことがよくあります。
私も共同作業で何度となくエラーに悩まされて、その都度、ストレスを感じながら時間を浪費してきました。
コーディングする人はあるあるだと思います。
そんな中で、昨年くらいなんですが、「Prepros(プリプロス)」というツールを知りました。
Googleトレンドでワード検索してみると2013年頃から検索されているのでその辺りからあるようですね。もっと早く知りたかった。「今更何を、、」という方も多いでしょう。
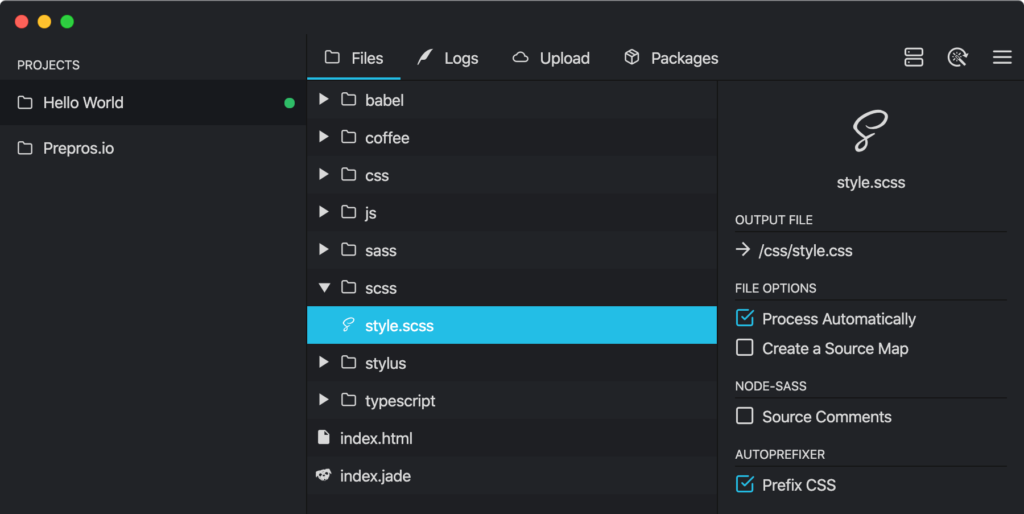
どんなツールか簡単に言うと「WindowとMac両方とも使えるコンパイラアプリ」です。
Prepros(プリプロス)で出来ること

正直、Sassだけサクッとコンパイルできれば汎用性高いなと思っていたのですが、色々いけちゃう。
これまで下請けでコーディング作業受託してきましたが、どこの会社も微妙に設定違ったり、WindowsだったりMacだったりでコンパイルが一発でうまくいくことがほとんどありませんでした。
でもPreprosを使えば、アプリさえインストールすれば、どこでも同じ環境がすぐできる。
これは神だと思いました。
デメリットとしてはGulpなどのタスクランナーと違い、自由度はないため、細かな設定ができません。
ただ、そんなデメリットが逆に良くて、リテラシーの低いコーダーでもシンプルで導入しやすいです。
お気に入りの機能「ネットワークプレビュー」
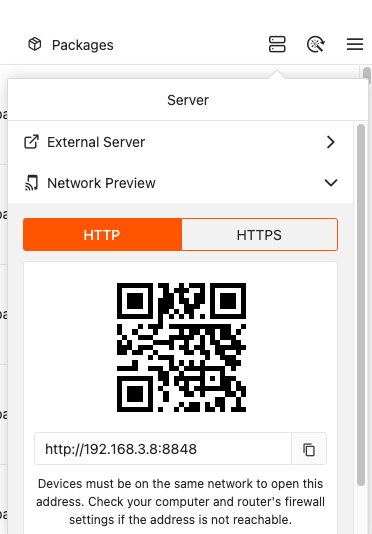
Preprosの中で私がお気に入りの機能の一つとして「ネットワークプレビュー」があります。
アプリで発行されるQRコードをデバイスで読み取り同一ネットワーク上でブラウザを開くと、コーディングしているPCと同じ画面が表示されます。ブラウザリロード機能も備わっているため、コードを保存すると、QRコードで開いたデバイス側のブラウザもリロードされます。
これがほんと便利でわざわざそれぞれのデバイスを更新することなく、確認できるのです。
私はMacbookで作業し、WindowsPC画面とiPhoneでそれぞれ確認用画面を開きながら作業しているので、Macbookでコードを保存すれば全てのデバイスのブラウザリロードがされ、表示されるのです。
こんな環境を一瞬で構築できるのがPreprosです。便利すぎる。

Prepros利用が向いている人
フロントエンドの環境をゴリゴリ作っていける方は使えないアプリなのかもしれませんが、以下のような人はピッタリだと思います。
デザイン・マークアップの
ご依頼承ります
福岡を拠点にフリーランスでWEBクリエイターをしています。クライアントワークからUI設計、デザイン、マークアップ、WordPressカスタマイズまで業務領域は幅広く、中小企業向けのコーポレートサイト制作をメインに、九州の制作会社立ち上げのサポートや大手クライアントのサイトUI/UX改善、WordPressやマークアップに関するWEB制作講師など多岐に渡り活動中です。
お仕事のご依頼・ご相談は、以下のリンクからフォームへお気軽にお問い合わせください。
